Build Stacked Bar Charts
Build Stacked Bar Charts
Prolaborate provides a powerful yet intuitive tool to build Stacked Bar charts based on Enterprise Architecture data in minutes.
Note we will be looking only at the capabilities of chart widgets in this guide-; please refer to Dashboard Designer to learn about the general functionalities of the dashboard.
Build using Chart Designer
To create a Chart, click on Menu > Dashboards. Click on Add New to create a new dashboard or edit icon to edit a dashboard.
Click on Add Widget or Add icon on the bottom right to see the list of widgets. Click on EA Chart and then on Add New Widget.
Select StackedBar and click on Designer.
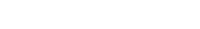
Follow these steps to create a bar chart:

- Choose the packages that contain the data for your chart i.e., the packages that has the EA objects which should be considered for the chart.
- Filters:
- Specify the Type or Stereotype of elements that should be considered for the chart
- Specify a Property. Elements only with the specified property will be considered for the chart
- You can even specify particular values for the selected property. For example, consider only applications with Status as Production
- Choose the property (basic attributes or tagged values) based on which the chart needs to be created in X-axis
- Bars in X-axis can be grouped based on a property. Select the property and then, choose any one of:
- Property: Group bars based on basic attributes or tagged values specified by you.
- Value: Group bars based on values of basic attributes or tagged values specified by you
- You can also specify how Y-axis or height of bars needs to be calculated. It can either be based on
- Count of values returned by your specification in X-axis
- Or on Sum of values you specify
Sample Configuration and Result
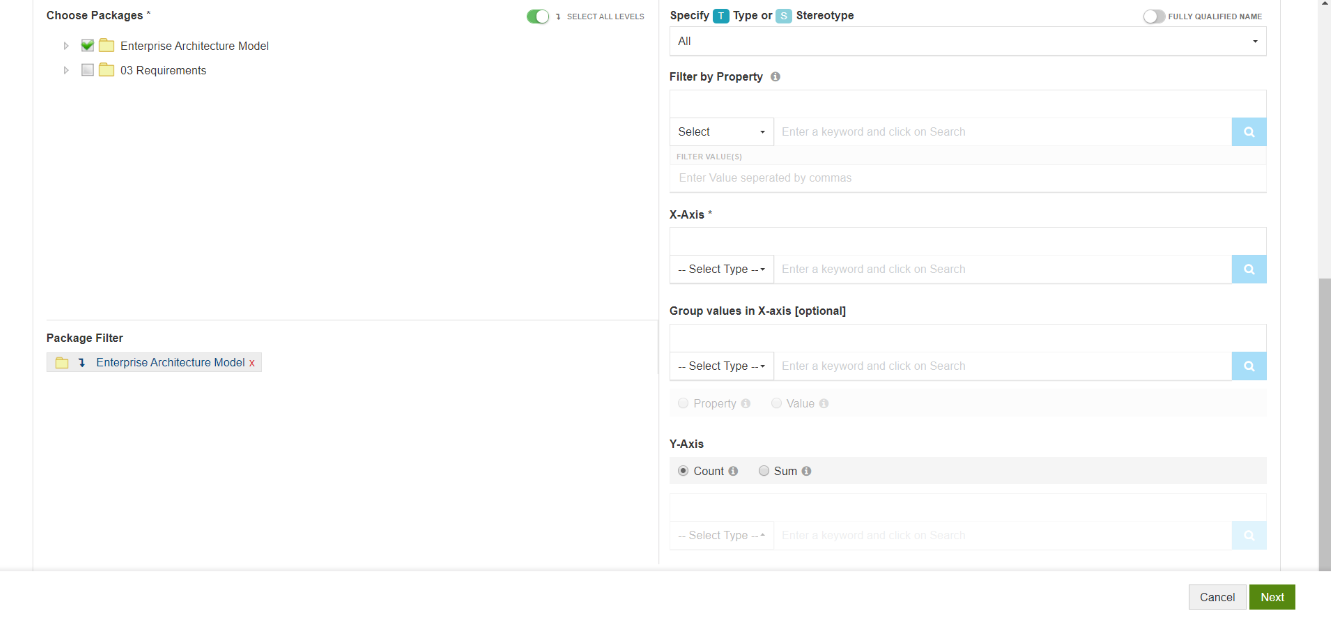
Configuration:

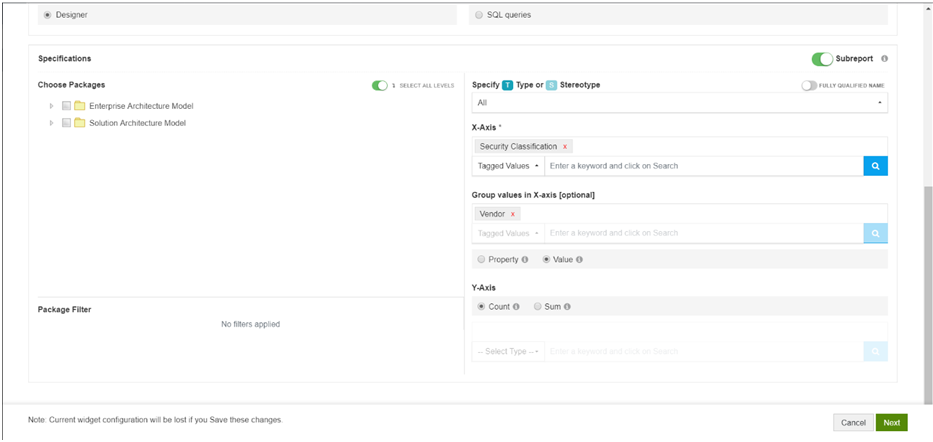
Result:

Build using SQL Queries
When you are building advanced charts using SQL queries, Chart query is used to build the charts and Result query is used to show in-depth information on click.
Stacked bar chart will be created based on the properties you define as “Series” and “GroupName”.
For example,
select object_type as series, stereotype as groupname from t_object
Optionally, you can use the alias “ChartValue” if you want to display an integer value instead of counts on bars.
To enable users to see in-depth information on click of a section of the chart, Aliases in Chart query need to be used in Result Query.
For example, if chart query is
select object_type as series from t_object
the respective result query will be
select name, object_type, stereotype where object_type = ‘’
Additionally, you can use the following aliases in Result query:
a. Add alias “classguid” to the GUID – to see details of an item on click, For example:
select name,ea_guid as classguid from t_object where object_type = ‘’
b. Add aliases – Base Type and Stereotype to Type and Stereotype respectivelyto see appropriate EA icons, For example:
select name, object_type as basetype, stereotype as stereotype from t_object where object_type = ‘’ and stereotype= ‘’
c. Prefix an alias with “hide_” to not see a column even when used in the query. For example, the following query will give the same result as above, but Base Type and Stereotype columns will not be shown in the result:
select name, object_type as hide_basetype, stereotype as hide_stereotype from t_object where object_type = ‘’ and stereotype= ‘’
Aliases should not contain any space.
Sample Query and Result
Chart Query
select otv.Property as groupname, otv.Value as series from ( t_object o left join t_objectproperties otv on otv.Object_ID = o.Object_ID) where otv.Property in ( 'Business Unit', 'IT Unit', 'Vendor')
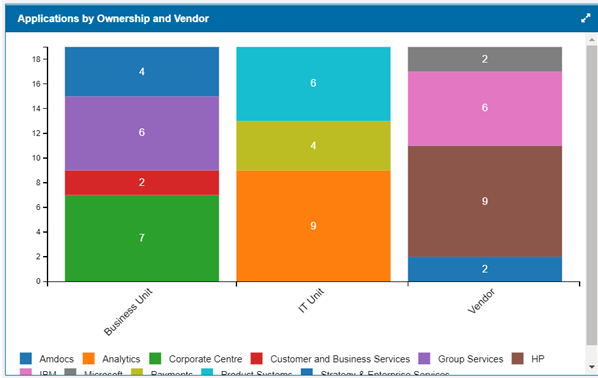
Chart Shown in Dashboard

Result Query
select o.Name as Name, otv.Property as Property, otv.Value as Value, o.ea_guid as Classguid, o.Object_Type as BaseType, o.Stereotype as Stereotype from ( t_object o left join t_objectproperties otv on otv.Object_ID = o.Object_ID) where otv.Property in ( 'Business Unit', 'IT Unit', 'Vendor') and otv.Value = ''
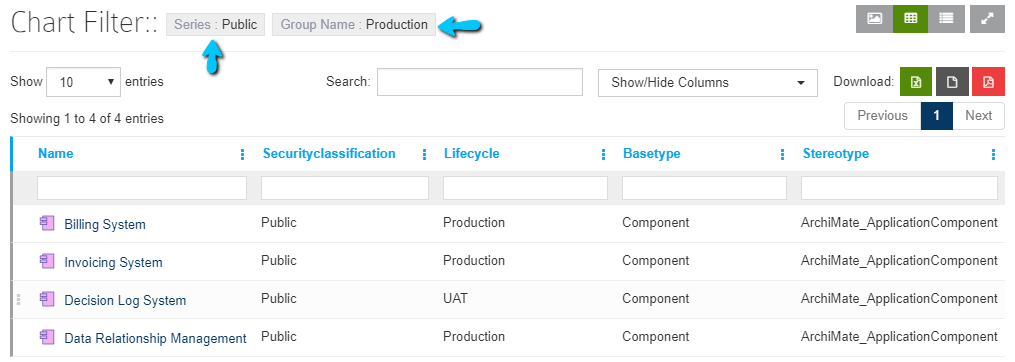
Report shown when clicked on chart

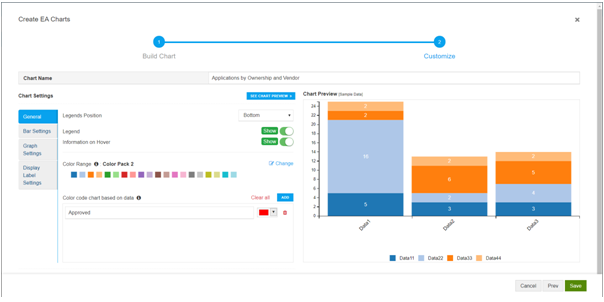
Customization Options
The following settings are available:

- General
- Legends position – You can position legend to place it on the Right or at the Bottom. You can change the options and check how they work by clicking on See Chart Preview.
- Legend– Disable to hide the legend.
- Color Range – Pick the color range that needs to be used while displaying the chart
- Color code chart based on data – Use this setting if you want to specify a particular color based on the data that will be showed in the dashboardFor example, as per the configuration in the screenshot, the piece of pie which has “Approved” as the data will show up in red color in dashboard
- Bar Settings
- Multiline text in X-axis – Enable this setting if the values in charts are long
- Rotate text in X-axis – Use this setting to control how the text is displayed
- Text Color – Specify the color of text shown on bar
- Font family – Specify the font family of text shown on bar
- Graph Settings
- X-axis and Y-axisLabel – Give a name to X-axis and Y-axis. These labels enhance readability of charts
- X-axis and Y-axis Label Position – This setting helps you control the placement of the labels.
- Display Label Settings
- Position – Specify the position of Prefix/Suffix
- Prefix/Suffix – Specify prefix or suffix to values that need to be shown. For example, if you are displaying cost, you can set the prefix as $
- Format Numbers – Enable this setting to format numbers on charts