Theme Customization
Modify and personalize the appearance and layout of Prolaborate interface to suit your organization’s theme.
This guide shows on how to customize them.
Prerequisites:
Admin access is required to manage Theme Settings
Customize Theme
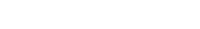
To go to Theme Settings page, Click on Menu > Theme Settings.

Admin can to the following in the theme settings page.
Change Logo
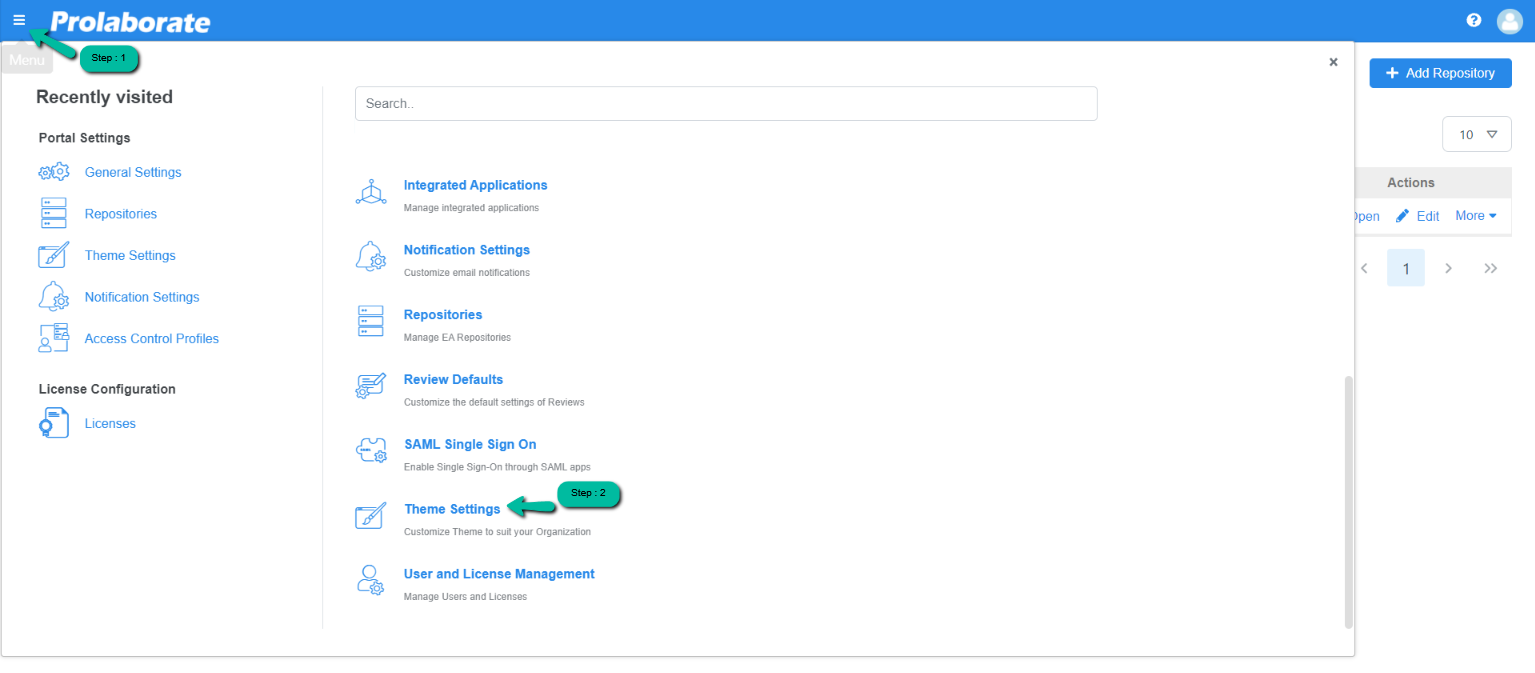
By default, Prolaborate Logo is set. To add a different logo or your company logo, click on Change Logo.

Add your company logo by using the Choose File option. Once added, click on Crop to adjust and then click Save. After saving, the Prolaborate logo on the top left of the page will get replaced with uploaded logo.

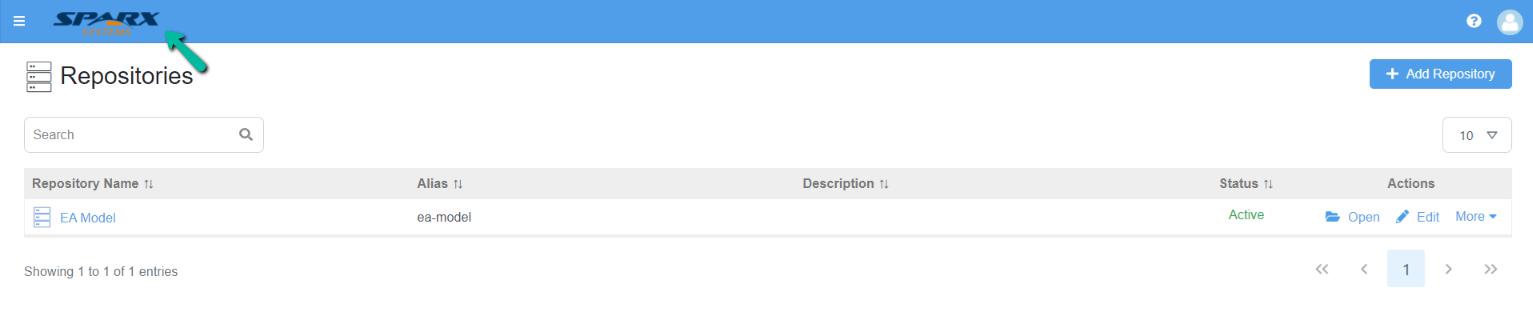
The below image shows Prolaborate application with the updated logo.

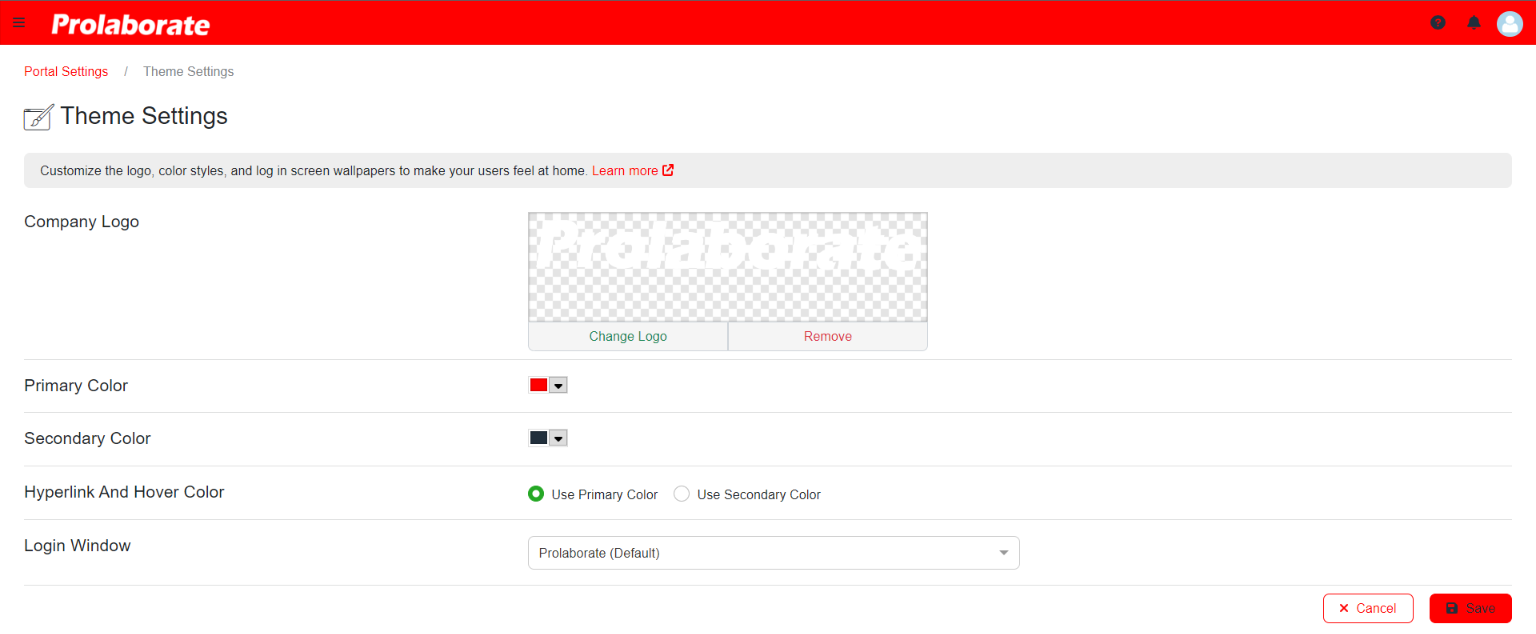
Change Colors
Change the primary and secondary color and then apply them all over the Prolaborate application.
Primary Color:
The primary color is the one which gets reflected in the ribbon menu, menu names, and button color.
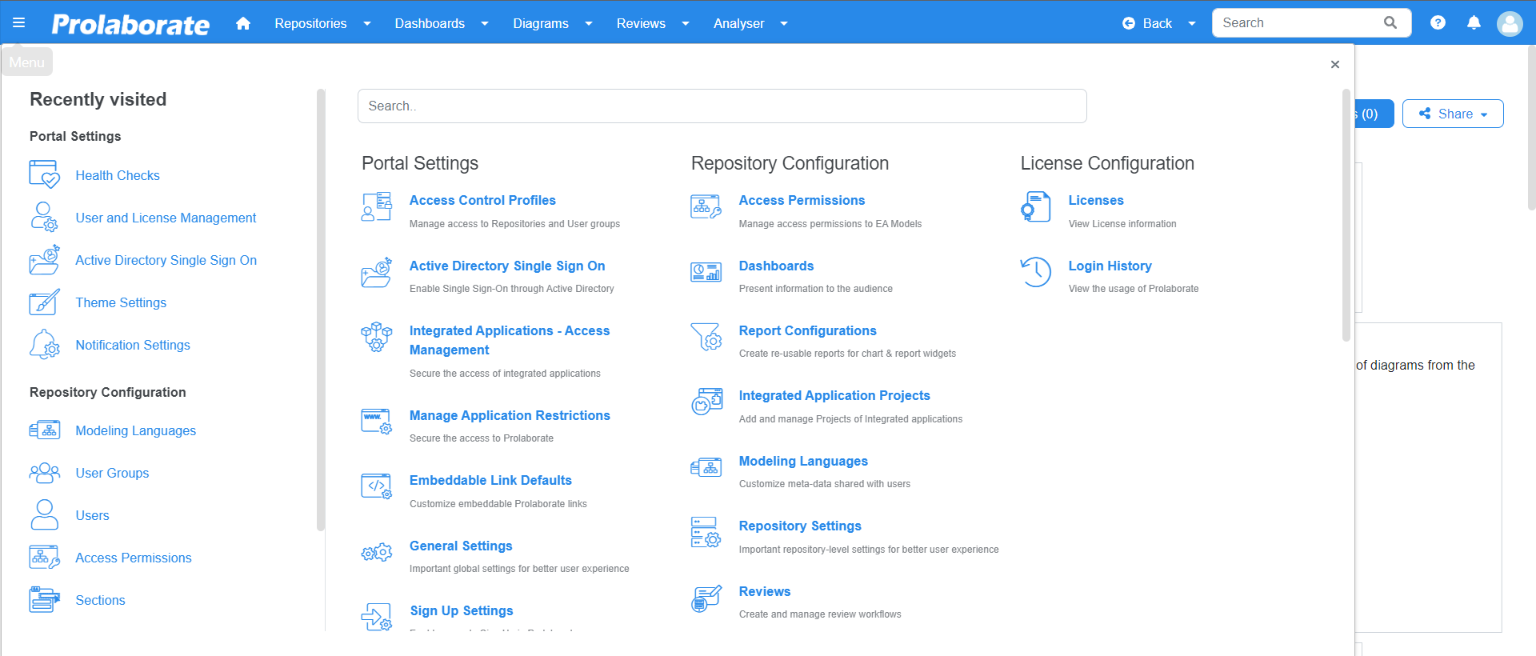
Before: The below image shows the ribbon and menu in the color (blue) set by default.

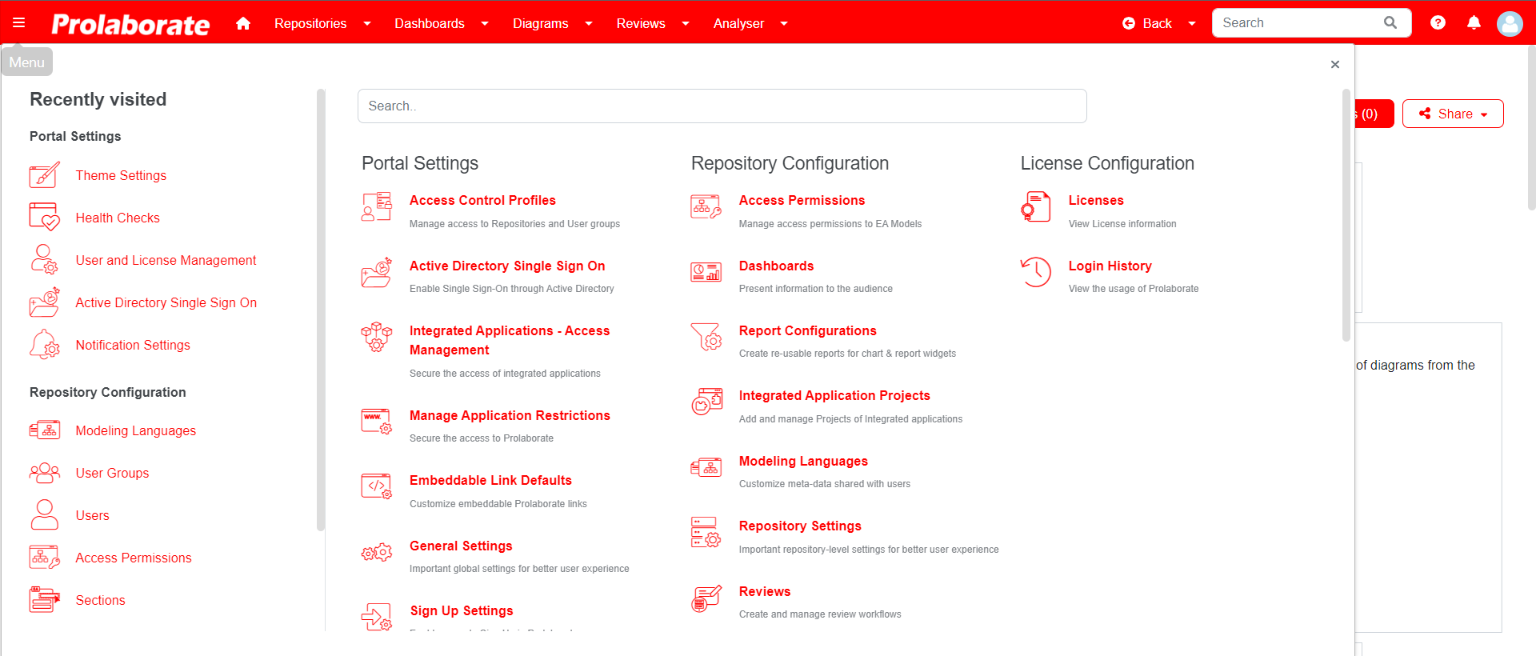
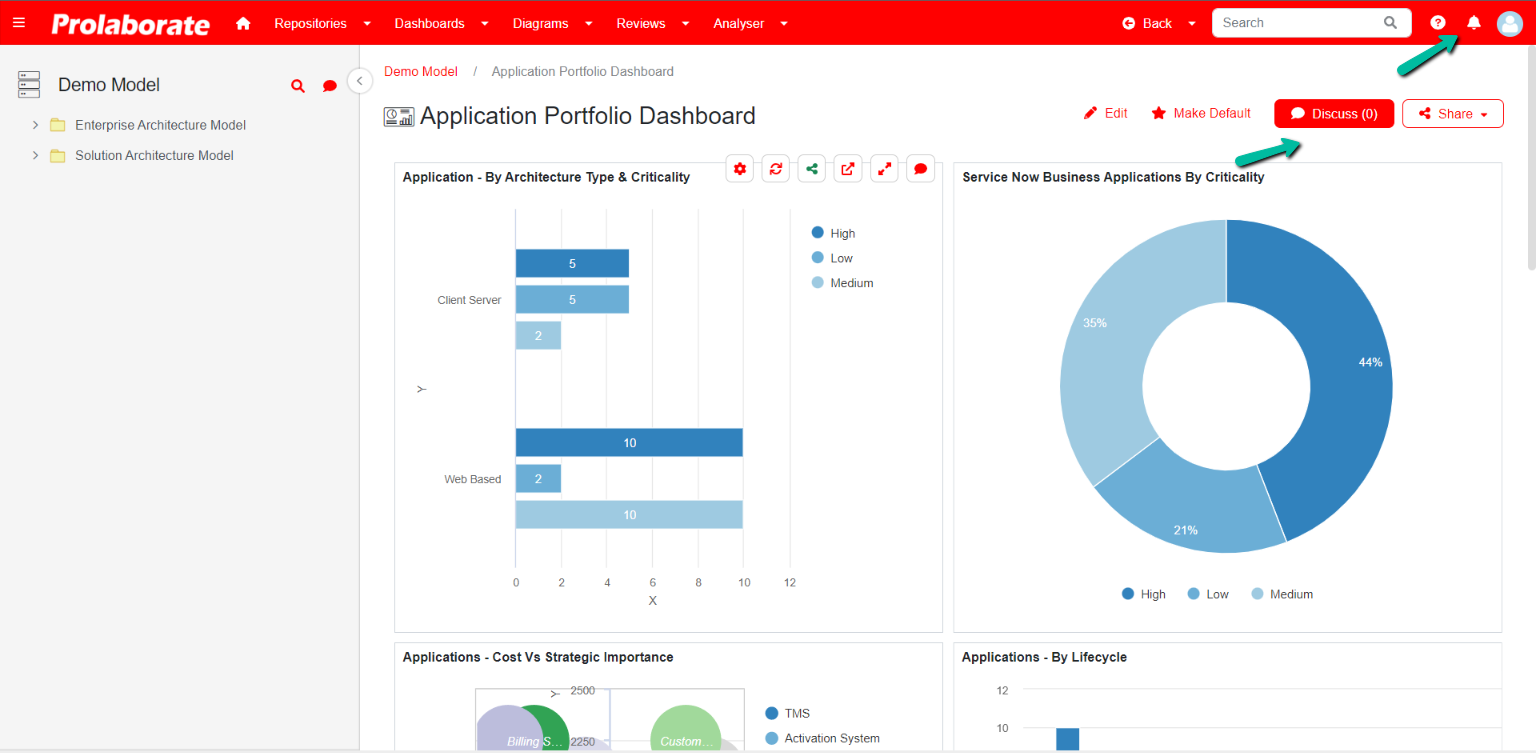
After: The below image shows the ribbon and menu after changing the Primary color from blue to red.

Secondary Color:
The secondary color is used to set the color of the button labels, icons hyperlinks and in other places, etc.
Before: The below image shows the labels and icons in the color (white) set by default.

After: The below image shows the labels and icons after changing the Primary color from white to black.

Hyperlink And Hover Color:
This will let you choose the color of hyperlinks and tooltips based on the primary color or secondary color. By default, Use Primary Color will be selected

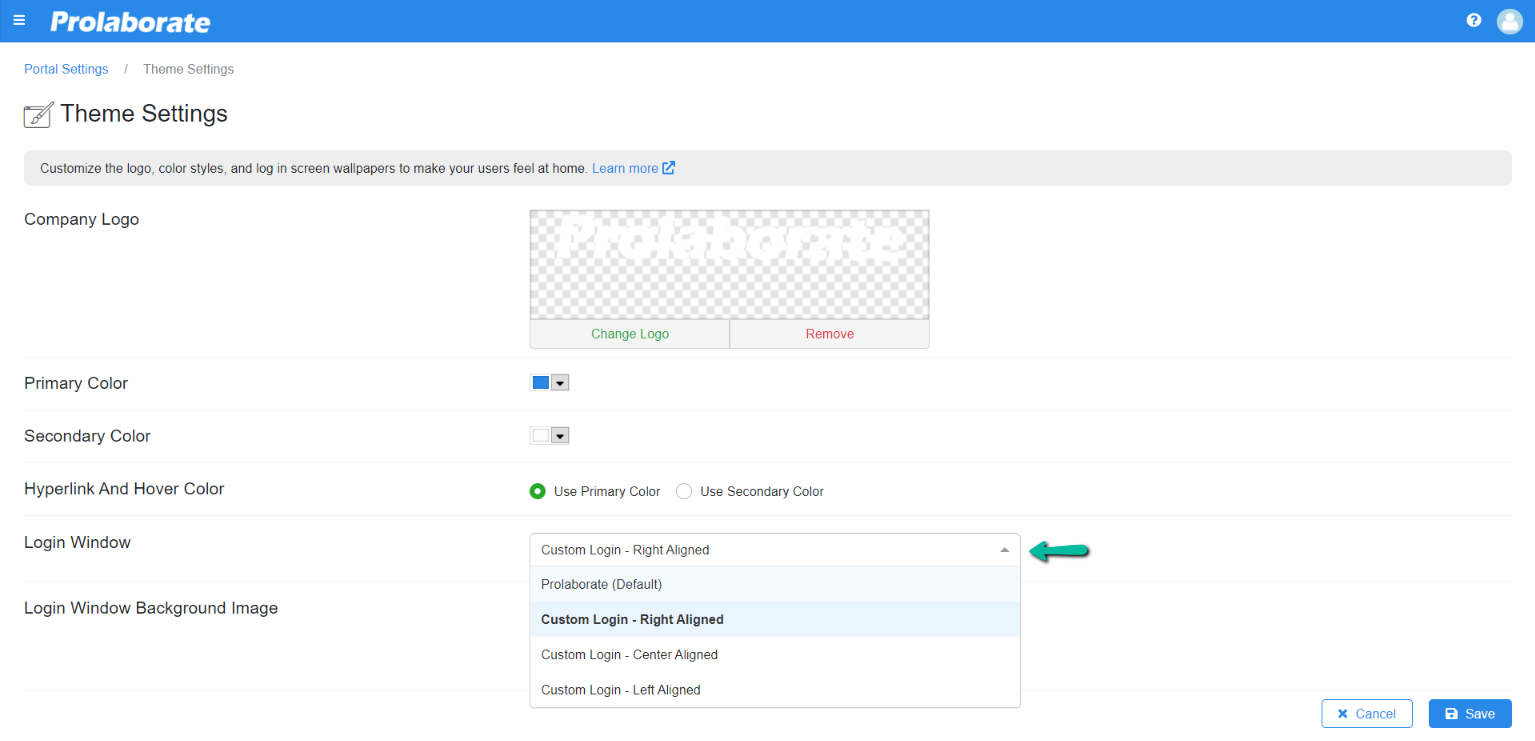
Customize Sign In Page
The Login Window feature allows you to change the position of the Prolaborate Sign-in form
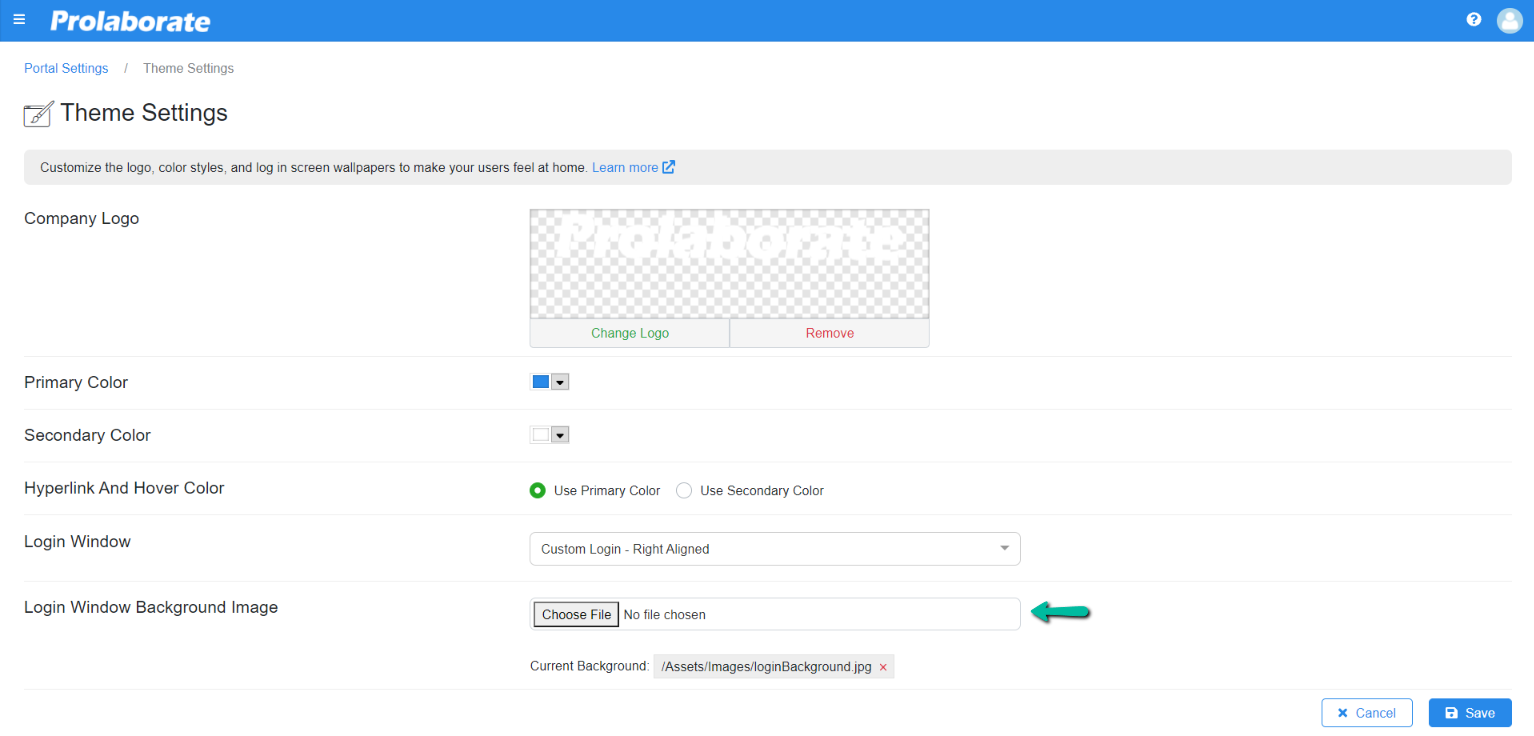
Admin can change the position and background image by choosing the custom login option.


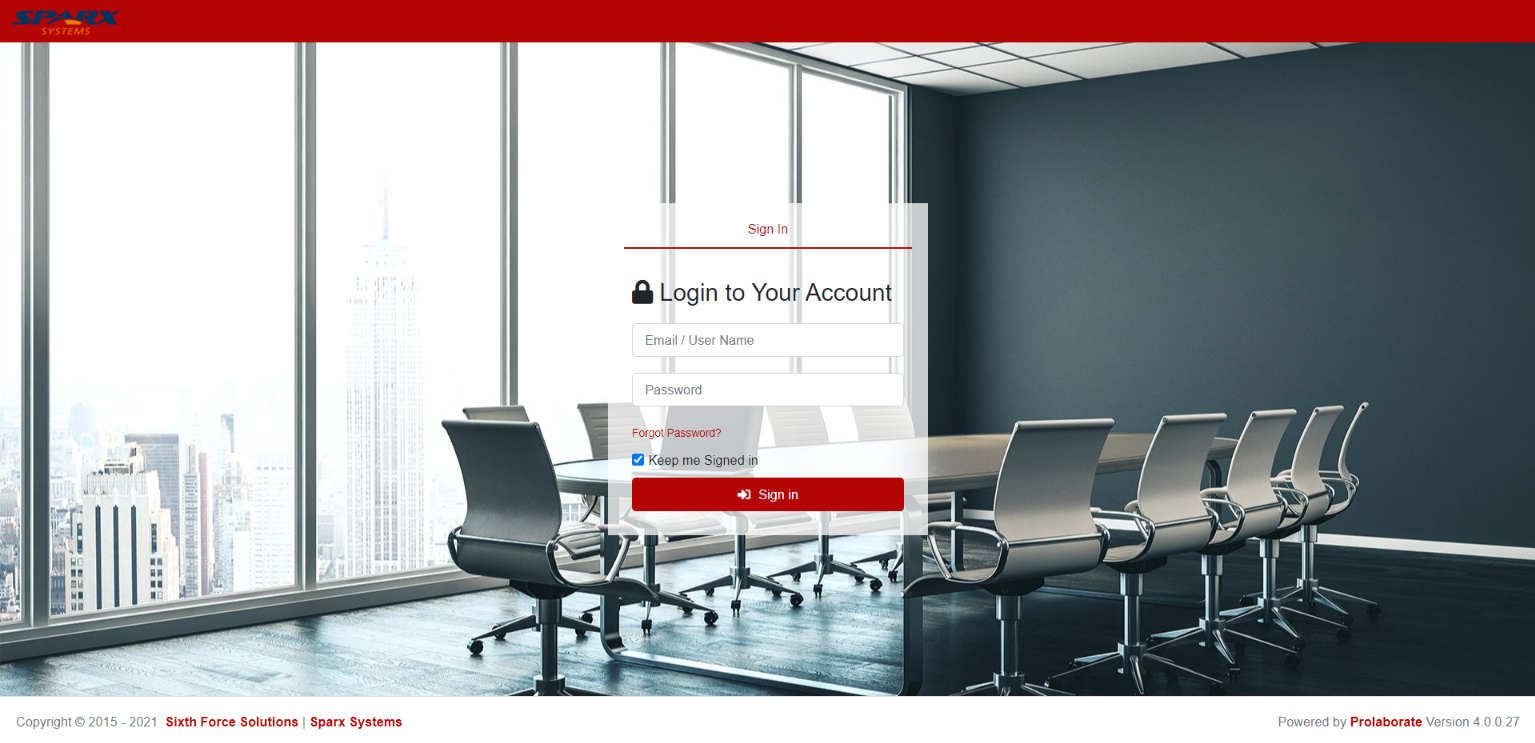
Before: The below image shows how the sign-in page of Prolaborate looks before changing the login window position and background image.

After: The below image shows how the sign-in page of Prolaborate has changed after Login Window and Login Window Background Image have been updated.